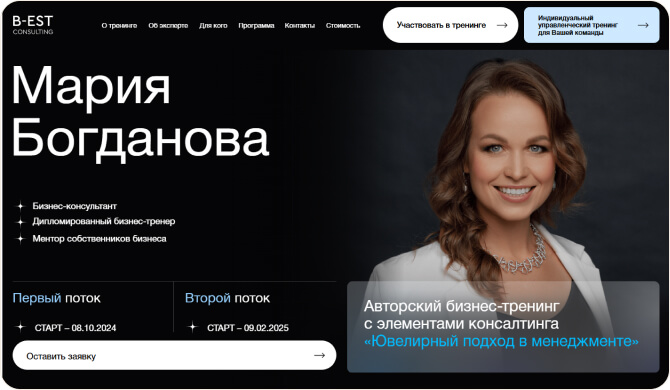
ПОДБИРАЙТЕ СМЫСЛОВЫЕ ИЛЛЮСТРАЦИИ
Крупно лицо эксперта, смотрит в камеру, улыбается — вызывает доверие

***
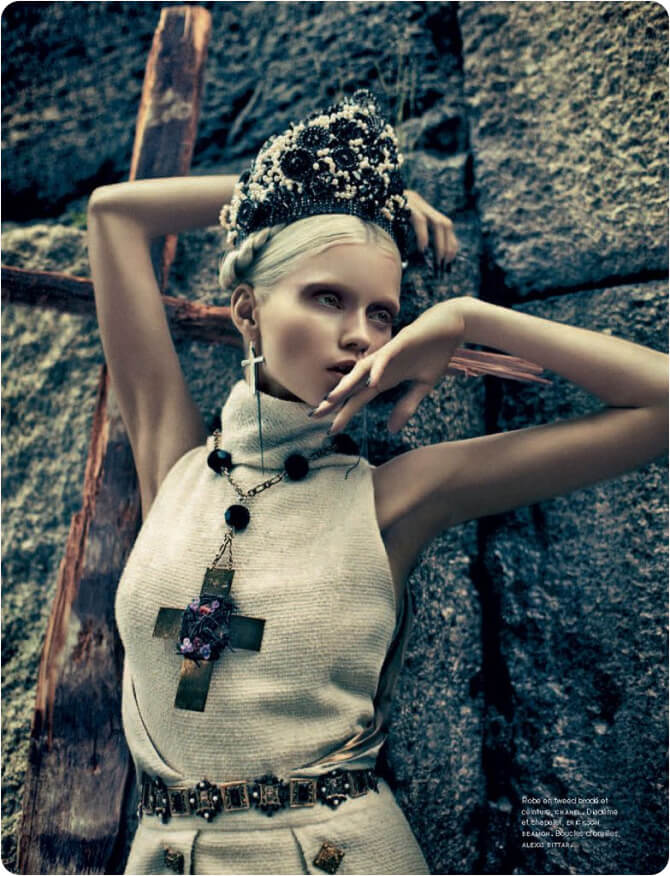
Крупно товар, и не только само по себе, но и в реальном применении — на лице, глаза смотрят в камеру — это сильный триггер


Фотография и ее обработка подтверждают то, что написано словами, демонстрирует свободу, яркую одежду, которая не оставляет без внимания и поднимает настроение
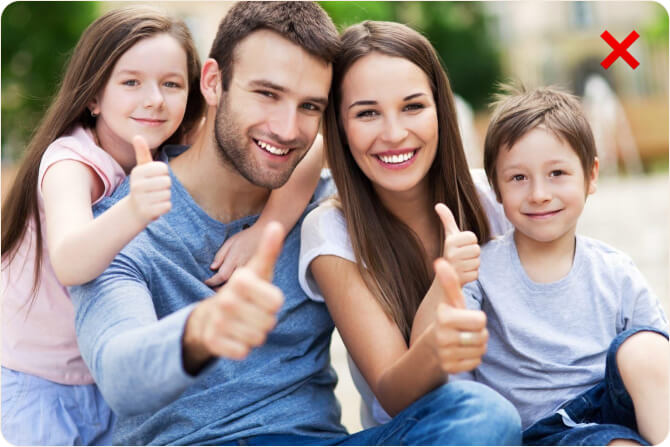
НЕТ — СТОКОВЫМ ФОТОГРАФИЯМ

Слишком идеальная семья, неестественные улыбки — 0 доверия
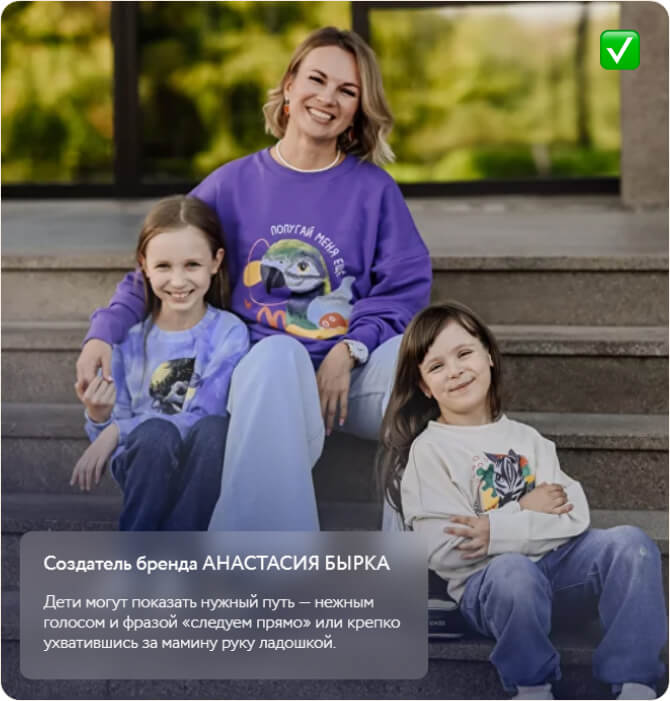
ДА — ФОТОСЕССИИ

Видно, что это живые люди, одетые в свою же продукцию — так формируется доверие к бренду
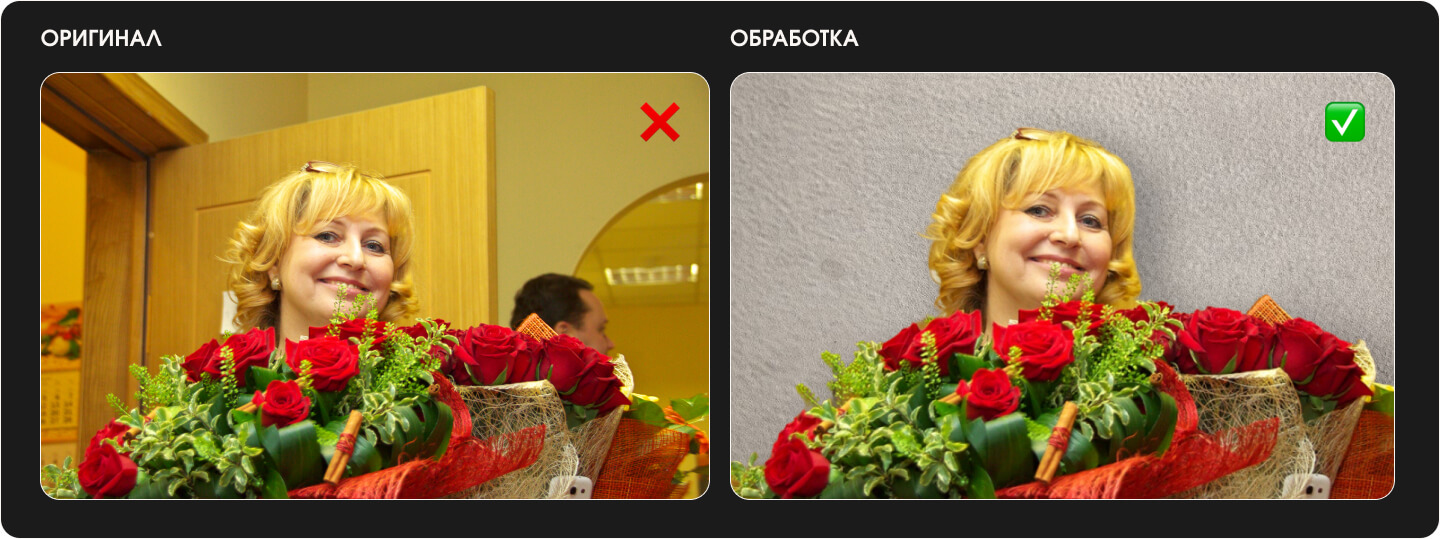
КРУПНЫЕ ФОТО

Сравните:

На оригинале дверной проем, календарь на стене, голова человека и зеркало, в котором что-то отображается, на заднем фоне отвлекают. Когда лишнее убрали, весь фокус на красивой улыбающейся женщине с шикарным букетом
ВИДЕО, ГИФКИ И 3D

Больше обо мне, моем подходе к созданию сайтов, с портфолио и примерными ценами — на моем личном сайте Переходите, знакомьтесь, пишите!
ИНТЕРНЕТ-МАГАЗИН

Однотонный светло-серый фон, разные ракурсы, общий и крупный планы
Сравните:

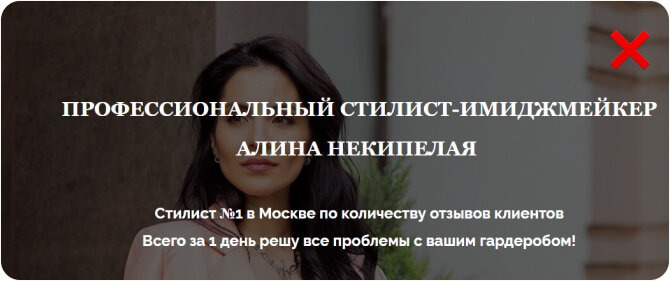
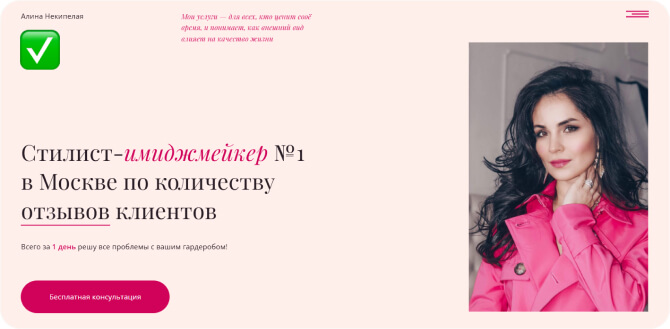
ТЕКСТ НА ФОТО
Сравните:


Согласитесь, одна и та же эксперт совершенно по-разному воспринимается на двух фото выше
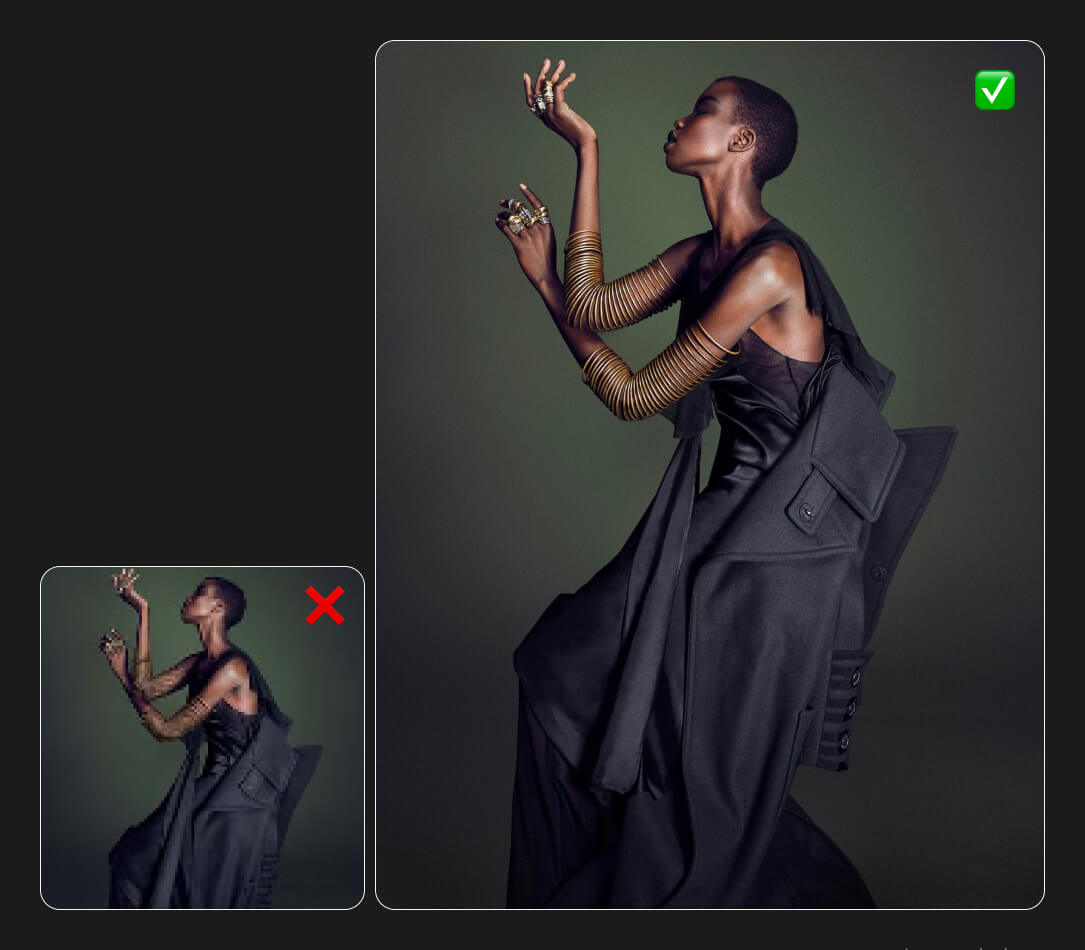
КАЧЕСТВО И РАЗМЕР
Сравните:

Немного утрированный, конечно, пример, но смысл, думаю, понятен :)
Для самых больших, фоновых фотографий, занимающих весь экран, можно взять разрешение 2560 × 1400 пикселей. В других случаях желательно не использовать фото свыше 1920 пикселей по большей стороне. Их сложнее оптимизировать так, чтобы они при этом мало весили. А тяжёлые фотографии (более 500 Кб), особенно если их много, будут замедлять общую загрузку сайта, что плохо скажется на пользовательском опыте, т.е. люди будут просто уходить с сайта, потому что он «тормозит», а нам это не нужно :)
И не забывайте про соотношение сторон. Например, если делаете слайдер, в него лучше добавить фотографии одной направленности: все горизонтальные либо все вертикальные, а не вразнобой. Иначе картинка будет все время скакать туда-сюда, это будет раздражать пользователей, и они уйдут, не досмотрев
ЧТО ДЕЛАТЬ, ЕСЛИ ХОРОШИХ ФОТОГРАФИЙ НЕТ
Тут на помощь могут прийти нейросети. Найдите специалиста, который напишет промпт по вашему запросу и сгенерирует изображения для вашего сайта. Или сразу обратитесь к дизайнеру сайтов, который оказывает такую дополнительную услугу. Я, например, генерирую картинки в MidJourney
Можем поставить такого плана фото вашей команды, например, пока вы организовываете профессиональную фотосессию

Зададим нужные пол, возраст, цвет глаз и волос, (форменную) одежду, позу и т.д.
ПОДГОТОВКА
Фотку слишком высокого разрешения там можно уменьшить до нужных размеров, обрезать, как того требует дизайн, добавить какие‑то простые эффекты, а потом выгрузить в нужном формате
Для выгрузки я рекомендую использовать формат .jpg, т.к. он по определению меньше весит. Исключение — фотографии с прозрачным фоном. Тут без .png не обойтись)
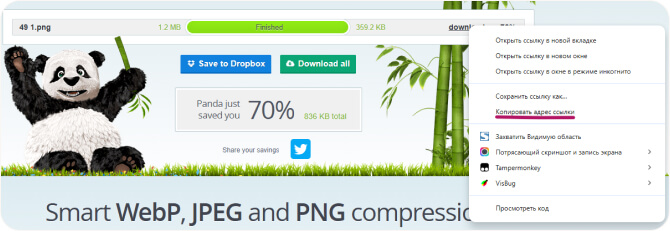
После этого все фото, сколько бы они ни весили, я прогоняю через онлайн-сервис оптимизации фотографий. Даже если картинка не была тяжёлой изначально, после этого она будет весить ещё меньше, что не может не радовать
Вот 2 онлайн-сервиса, которыми вы можете воспользоваться для оптимизации своих изображений без потери их качества:
COMPRESSOR.IO
TINYJPG.COM
Ниже вы найдёте ещё несколько ссылок на онлайн-сервисы, которыми я пользуюсь чаще всего для подбора и обработки фотографий. Все они имеют как платную, так и бесплатную версии. У последних, естественно, могут быть ограничения, но для тестирования сервиса или для не слишком активного его использования бесплатных версий более чем достаточно
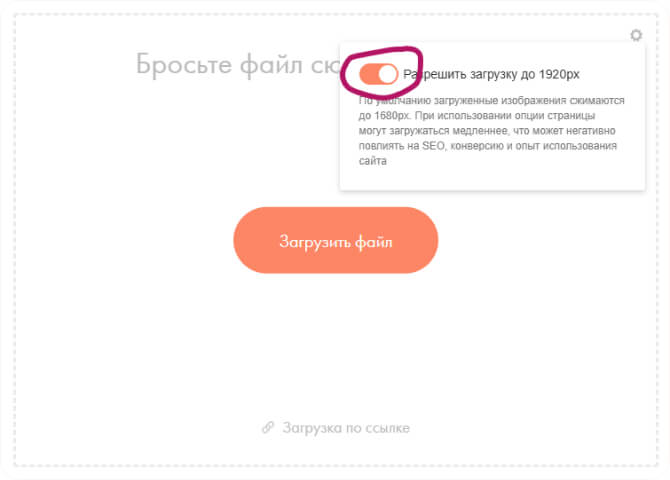
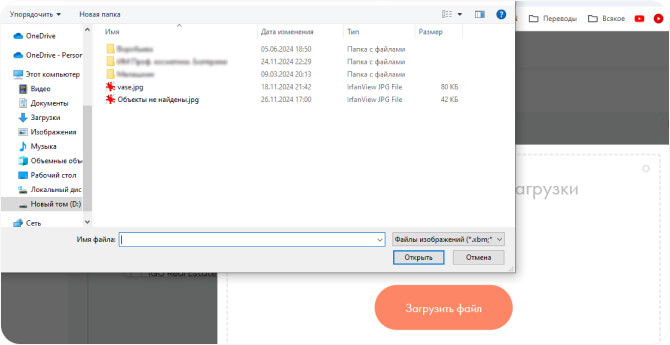
ЗАГРУЗКА НА САЙТ
Не пытайтесь загрузить изображение больше описанных выше размеров. Это приведёт к тому, что Тильда сама его оптимизирует, а делает она это не всегда качественно. Высока вероятность того, что картинка станет «мыльной», нечёткой
Оптимальный вес фотографии — до 500 Кб, но чем меньше, тем лучше. Можете сделать 30 — делайте! Изображения, в т.ч. .gif, тяжелее 5 Мб Тильда в принципе не даст загрузить
Перед загрузкой не забудьте поставить галочку переключателя «Разрешить загрузку до 1920рх» в положение Вкл.

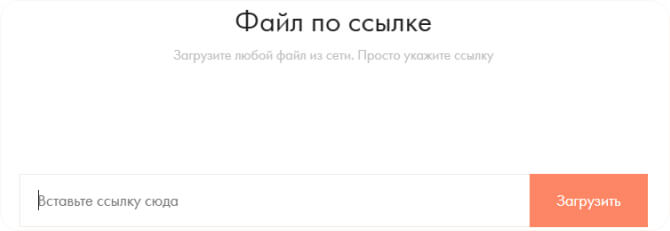
Загрузить фото можно прямо с компьютера через кнопку «загрузить файл»




ПОЛЕЗНЫЕ ОНЛАЙН-СЕРВИСЫ
https://unsplash.com/
https://www.pexels.com/
https://stocksnap.io/popular
https://icons8.com/photos
https://www.everypixel.com/
Оптимизация:
COMPRESSOR.IO
TINYJPG.COM
Удаление фона:
https://clipdrop.co/remove-background
Вообще очень нравится этот сервис: https://clipdrop.co/tools
Тут можно много разных интересных штук делать с фотографиями с помощью ИИ: добавлять текст, менять размер, улучшать качество и т.д.
Также для разных видов обработки:
https://www.photopea.com/
https://pixlr.com/ru/suite/
Больше обо мне, моем подходе к созданию сайтов, с портфолио и примерными ценами — на моем личном сайте Переходите, знакомьтесь, пишите!